 Five years of UXLibs – hurrah! Let’s dive straight in.
Five years of UXLibs – hurrah! Let’s dive straight in.
Barriers to UX Design: Andy Priestner
Andy kicked off the conference with his address about why he thinks not many of us are moving beyond research reports when it comes to doing UX work in our libraries:
- We see research as the finish line. UX is about uncovering actionable insights, not about statistical significance
- We’re terrible at idea generation. We tend to get set on the first “safe” idea we come up with.
- We pursue perfection. Instead, we should evolve services with our users.
- We’re too cautious. After talking with library directors, Andy thinks library staff perceive less agency than we actually have; directors say they want their staff to try new things.
- We’re not agile enough. Not everyone needs to be consulted before we can take action.
- Issues around ownership and politics. There is uncertainty about where UX sits and the scope is misunderstood.
- Ignoring the basics. UX is often perceived as innovation (and institutions love innovation) but UX can also be sorting out the basics.
- Fear of failure. We overreact to negative comments. Failure is not modeled; we may hear that it’s okay to fail but we don’t tend to see it.
Andy then gave some examples of projects where libraries created prototypes out of their UX research, and iterated to improve the design to actually meet user needs.
Leadership is Key—My UX Journey: Anneli Friberg
Anneli gave a very warm and personal keynote, talking about her experiences growing UX at her library.
One of the things that stood out most for me was her explanation of how “the user perspective” is different from “the user’s perspective.” Library workers often feel they have “the user perspective” because they spend so much time serving users. But Anneli said that this “user perspective” is only ever the best guess of library workers, looking from the inside-out. “The user’s perspective” is outside-in; we walk along with our users to learn what they actually do, say, and feel. It’s not a guess.
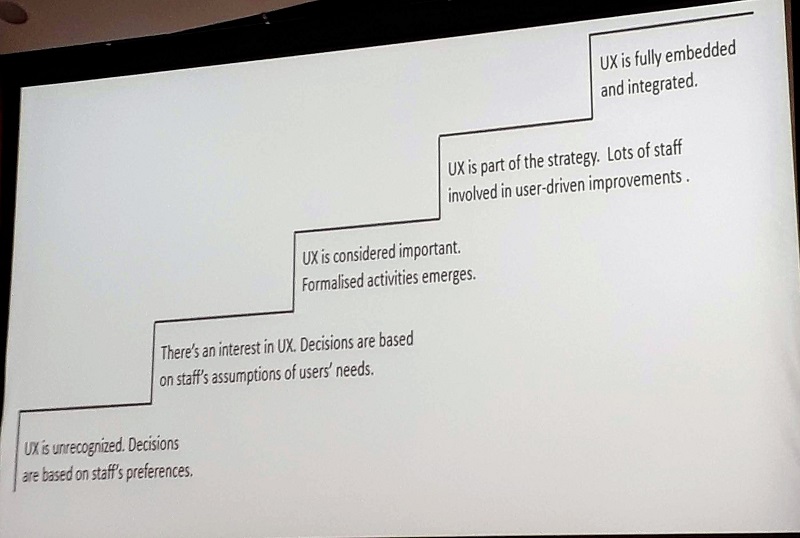
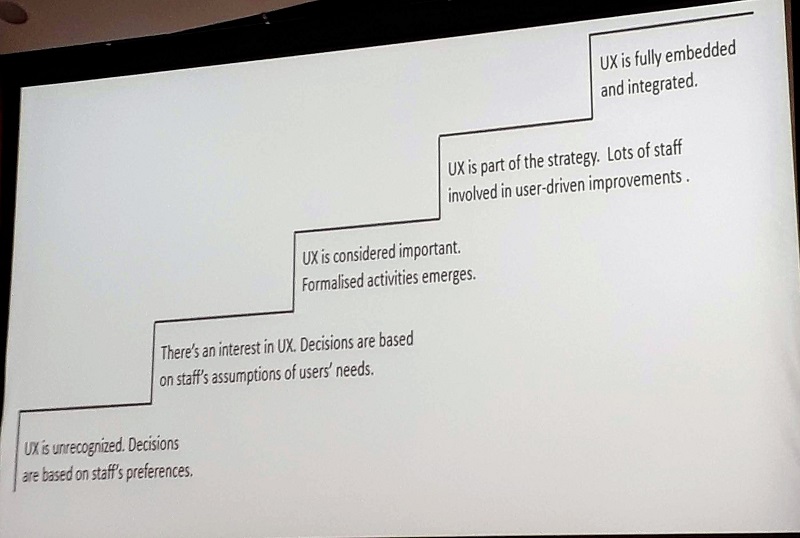
 Anneli showed us her version of a UX maturity model (created in Swedish and translated into English). She talked about the importance of recognizing what kind of organization you work in and where you are in the maturity model. She spoke about the frustrations she encountered when her library was in the early stages of maturity and how it helped her to have an external network she could rely on for support.
Anneli showed us her version of a UX maturity model (created in Swedish and translated into English). She talked about the importance of recognizing what kind of organization you work in and where you are in the maturity model. She spoke about the frustrations she encountered when her library was in the early stages of maturity and how it helped her to have an external network she could rely on for support.
To get through the frustration of the early stages of UX maturity, you have to shape the culture of your library. Anneli recommended leading this culture change by example.
Michael West has said “The core of leadership is compassion and kindness” and lays out four aspects of leadership: attending, understanding, empathizing, and helping. He describes “attending” as “listening with fascination,” which I really like as an idea. A few other interesting bits from Anneli’s keynote:
- Failure is success in progress
- Do idea generation together with your users
- Take pictures of how students are using the library so you can easily show needs and gaps (e.g. a student hanging their coat on shelved books points to the need for coat hooks!)
- Lead by clearing the path (help remove barriers for others)
Anneli had some interesting and useful things to say about failure. She believes that having a project fail was an important step in moving her UX vision forward. Her team did some research, found a problem, and wanted to try a solution. Anneli was pretty sure it wouldn’t work, but didn’t discourage them. They launched the solution and, sure enough, it didn’t work as well as they’d hoped. But having the experience of a failure, they were able to move on and try other things. They saw that failure wasn’t the end of the world, that the important thing was to try something, learn, and move on to try something else.
Neurodiversity, Universal Design and Secrets of the Library: Penny Andrews
Penny started her plenary talk by defining what neurodiversity is and is not. She then talked about how neurodiverse people experience the library. And often it’s not good.
Libraries have a lot of unwritten rules and unspoken social norms, and this is very challenging for neurodiverse students. Library staff often don’t want to be the police so we expect users to manage the space themselves. But this usually relies on those unspoken social norms. Clarity of the rules and enforcement of those rules would help neurodiverse students.
Silent study spaces can be difficult because they are never actually silent. It’s easier to hear things like people chewing and keyboards clacking in silent areas. But often, silent areas are where individual study spaces are found. Having individual spaces in non-silent areas could be helpful.
Penny told us that most neurodiverse students do not ask for individual accommodations, or else wait until their situation is completely unbearable. Autistic students are most likely to drop out within their first year. But if they continue, they tend to have the highest marks.
So, what can libraries do?
- Be upfront with our information (not hide it under “Services for Disabled Students”). Library websites have so much information and no good way into it.
- Related, be specific with our communications. Don’t just say “we’re here to help!” but make it clear how and why to make a one-on-one appointment.
- Use universal design and consider various people’s needs from the start, not as an add-on. We can’t do one-size-fits-all because of competing needs, but our designs can account for these competing needs.
- Don’t depend on Disability Services as a liaison. Not all students declare their disabilities so Disability Services won’t know what those students need.
- Recruiting can be difficult. Talk to people in the library who look like they’re not having a good time. Go to special interest groups that might draw neurodiverse people (Penny recommended something geek-related). Regular recruiting methods often bring out the outliers who always want to join in and who don’t represent the majority of neurodiverse people.
- Always go in assuming we know nothing. A little bit of knowledge (knowing one neurodiverse person) is worse than knowing nothing. Neurodiverse people are a diverse group.
After Penny’s presentation, someone asked her if there were certain UX research methods that neurodiverse people found difficult. Penny responded that ambiguous prompts—particularly things like “draw your research experience” or “build your ideal library”—tend to be difficult, as is anything with group work. Definitely good things to keep in mind.
Tales of the UneXpected: Hannah Fogg and Lorraine Noel
Both speakers talked about the experiences of having front-line staff engage in UX work at their libraries. Hannah started off with the experience at Angela Ruskin University (ARU).
At ARU, they didn’t want UX to be just for librarians, so they brought in Andy Priestner to do UX training for their frontline staff. As part of the training, the staff did mini UX projects using their newfound knowledge of UX research methods. Having “mini” projects was meant to not overwhelm some staff who might be scared off by a big project, and at the same time not give free rein to others who would be tempted to be too ambitious.
One of the projects Hannah highlighted was a mapping exercise that showed users completely avoiding the print journals shelving (they diverged to one side or the other), so a decision was made to move those shelves out of that area of the library entirely.
Lorraine was up next to talk about the experience at Huddersfield. They had seen what ARU had done and wanted to replicate it, in hopes of professionalizing their front-line staff and enhancing the user experience. Bryony Ramsden led the workshops for Huddersfield staff. Attendance was mandatory and they also had to work in groups on a “modest UX project.” Those groups had to include staff from at least two different areas of the library (I love that idea!), and each of the 10 groups had a manager as a “guide on the side.”
There were a lot of benefits to the Huddersfield experience, but Lorraine also mentioned that there was some initial resentment from staff, likely due to the mandatory nature of the project.
Hannah said that at ARU, staff appreciated learning skills in project management that could help with their career progression. Also, ARU lost their UX expert and staff were happy to feel empowered to carry on the UX work on their own.
Passionate About Floorplans: Tim Graves
(I was excited about this session because floorplans are the bane of my existence. We get a lot of requests to make them fancier or add functionality, but keeping them up to date is a constant struggle. I finally resigned myself to walking through our 5 floors three times a year, making any necessary corrections on printed versions of our maps so I can update the ones on the web. The maps posted in our building get updated by the campus facilities people and at times bear little resemblance to the web versions. ARGH!)
Anyway, Tim also wanted to improve the floorplans on the website of the University of Sussex. The library was receiving a lot of questions about how to find things in the library and Tim thought that better floorplans on the website might help people better navigate to what they needed.
First, he came up with a version based on printed floorplans, but they were too complex and not responsive on smaller screens. Inspired by the London Tube Map, he created a simplified version, but discovered it was *too* abstracted from reality to be useful. The “just right” solution came after he did a lot of reading in the design literature (especially Alberto Savoia and Jeanne Liedtka & Tim Ogilvie) and started iterating his design with users.
Tim mentioned the usefulness of “pretotyping” a solution to see if it’s worth getting to the prototyping stage. A pretotype is essentially a very rough, low-fi prototype. It might be a good thing to keep in mind if you work with people who find it difficult to create quick and dirty prototypes. You could say “we don’t need a prototype yet, let’s just pretotype it!” Even though *you* know a prototype can just be a rough sketch, they can think it’s a whole different (and new!) thing.
You can see Tim’s improved floorplans. And he said that he’s happy to share the code that drives them. You can contact Tim at t.c.graves[at]sussex.ac.uk.
Appreciative Inquiry Workshop: Kristin Meyer
Appreciative inquiry is a method that helps people focus on solutions instead of problems, leads groups to action, and does so in a very positive way. I was really excited about this workshop because anything that Kristin does always seems excellent. I was not disappointed.
The workshop started with an introduction to appreciative inquiry and then Kristin led us through a sped-up process of appreciate inquiry as we worked through an issue that’s been raised through UX research at her own library. The steps we took:
- Connect to purpose: Look at the big picture and why this problem is important. How could exploring this area benefit users?
- Frame it and flip it: Clearly state the problem so that everyone is on the same page. Then, think about the desired state instead of the problem and come up with a question to help us explore what we desire for our users.
- Dream of the ideal future: Think about words and phrases that describe an ideal solution. How will success look and feel?
- Ideate: We skipped this step in the workshop because it takes a lot of time. Kristin mentioned her favourite ideation technique is Brainwriting, described in the book Gamestorming (2010).
- Prototype internally: Our colleagues may have good ideas and asking them for feedback can help build early buy-in. Generative questions keep things positive: What do you like about this idea? How can we improve this idea?
- Prototype with users: Again, we skipped this step because we had no users to prototype with.
I liked step 2, where we flipped the problem into a desired state. I’m guessing that thinking of “what do we want to happen” instead of “what do we want to stop” could help avoid the “solution” of putting up a sign or trying to curb behaviour with punitive measures.
I also really like the idea of connecting to colleagues with generative questions, rather than asking for general feedback. Andy may have said that not everyone needs to be consulted, but sometimes it’s important or useful to consult our colleagues. Using generative questions would be a way to lessen the chances of hearing “that will never work” or “why don’t you do X instead?”
Advanced Interview Techniques: Danielle Cooper
Since I’m about to embark on a project that involves a lot of interviewing, I thought it made sense to make sure that I took advantage of any opportunity to improve my skills in this area.
Danielle has a lot of experience with interviewing users in her job at Ithaka S+R. The short version of this workshop is that the best way to get better at interviewing is to keep doing it, so we spent most of the time in groups of 3 taking turns being interviewer, interviewee, and observer. Danielle gave us some practical tips as well.
To probe for more information, from least obtrusive to most:
- silence
- non-verbal affirmation
- echoing the response
- affirmative neutral comments
- repeating or clarifying the interview question
- summarize and synthesize the answer
- simply saying “tell me more”
If participants are not very forthcoming, you can try a variety of these probes. Be willing to cut your losses and end the interview if you’re not getting any useful information.
On the other hand, if participants are way too chatty, you can try the following:
- gentle inattention
- polite transitions
- graceful interruptions
Working in Difficult Environments: Lessons from the World of Civic Design: Suzanne Chapman
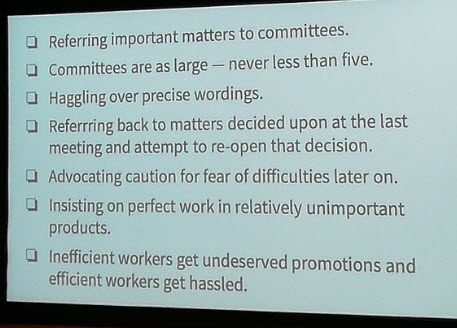
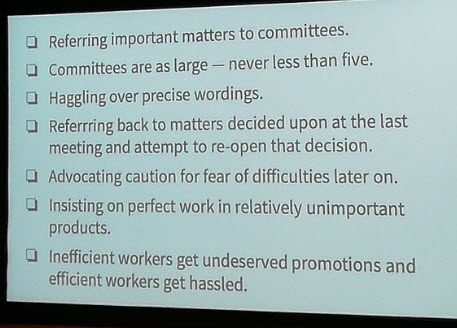
Suzanne started her keynote with some examples of behaviour that many of us recognized from our workplaces. 
She then pointed out that these behaviours were from the Simple Sabotage Field Manual from the OSS (predecessor to the CIA), a document explaining to spies how to sabotage enemy organizations.
She gave a quotation from a senior person in one of the organizations she’d worked in: “We are trying to do as much end user testing as possible without actually talking to users.” Suzanne noted that UX maturity models, such as the one Anneli showed in her keynote, are missing the part where humans are difficult and sabotage-y.
She also noted that doing UX in libraries is extremely hard.
But this work can be made easier if everyone can agree on specific guiding principles. She shared seven that she uses at the Centre for Civic Design:
- Do the most good for the most people who need it the most (italics mine). This goes beyond the 80/20 rule and looks at need rather than just numbers.
- Delivery is the strategy. Given the choice between culture change and “getting shit done,” they have chosen to let culture change come second.
- Work lean, iterate quickly. Sometimes this means doing the least shitty thing, but it always means that you should only make *new* mistakes.
- We use design to make things better. Design means working your way through the problem in order to reach a solution, not just grabbing a solution.
- We design with users, not for them. This is similar to Anneli’s message to take the “user’s perspective” rather than the “user perspective.” Also, research is done with a goal of improvement, not just for learning.
- Hire and empower great people. And there has to be agreement about what it means to be empowered; there should not be responsibility without authority.
These principles may not resonate, or even be possible in your library. But going through the process of deciding what your library’s guiding principles are can be your anti-sabotage model.
My web committee went through this process, based on guiding principles Suzanne wrote while she was still working in libraries. The process was very helpful in making sure we really were on the same page. It’s also a useful document to show people coming on to the committee for the first time. It would definitely be *more* useful if it went beyond just our committee, but it’s something. If you’re interested, we’ve made our guiding principles public.
UXVR: The Potential of Virtual Reality to UX Research: Victor Alfson
Victor spoke about a project he did at the Black Mountain Library in Stockholm. He asked users to create a great library for themselves using a VR headset, Tilt Brush (a 3D-painting app), and a 3D model of the existing library. He asked participants to narrate their actions, but also jumped in with questions.
It’s a similar task to what you could do with pen and paper, but using VR gave a different angle. To recruit participants, Victor asked the (possibly slighty creepy) question, “Do you want to come down to the basement to try something cool?” 9/10 people that he asked agreed to participate! And once they were there, they stayed—for 40 minutes on average— because the task was novel and engaging.
Victor found that participants were very candid in what they said, and he wondered if that was due to people feeling like they were in a private space. With the VR headset on, they were alone in the 3D library space, with Victor’s disembodied voice occasionally asking them questions.
So what did users draw and talk about? Well, it was the usual things: food, noise, finding the right kind of space. But the insights were interesting. A few kids drew a McDonalds in the library, and went on to say that they just wanted to be able to eat their snack without a librarian bugging them. One kid drew a vortex in the library that would take them directly to their home. Victor asked further about this and found out that this kid had to take two buses and the metro to get home from the library. I wondered if this kind of thing would have come out in a pen-and-paper exercise, or if it was the technology that made the kid think about an amazing technological solution to their transportation problem.
Overall, Victor said that it was very fun research for both him and the participants. And his library will be following up on some of the insights they gained, such as creating a new quiet study room for kids working on their homework. Previously, these kids tried to find quiet nooks and crannies to work in, so both they and their needs were unseen by library staff. Victor’s project brought them out of their quiet corners and gave them a new space of their own. A nice real-world result for this VR project.
Internships and Ethnography: Students Researching Students: Claire Browne
Claire spoke about using a student intern to carry out a UX project using a cultural probe to get to know the needs of taught postgraduate students at the University of Birmingham. The university’s Careers department was looking for meaningful student placements that showcased careers in higher education and gave students experience with project management and data analysis. It was a great fit with the library’s desire to expand their UX work.
Before the intern was hired, the library had to have the project go through ethics review and recruit participants (10 in total). They had ideas for what they wanted in the cultural probe, but the intern, Luke, was able to put his stamp on it, finalizing the tasks and adding notes and jokes to the participant diaries to keep their engagement up throughout the 2 weeks of daily tasks.
Some of the tasks were: answering specific questions, writing a letter with advice to a student starting out, card sorting, a photo study showing their typical day, a love letter/break-up letter, and a cognitive map.
All participants did every task, which seems to show that Luke did a great job keeping everyone engaged. Participants enjoyed the variety of tasks and provided a lot of rich information in the self-reflective tasks.
Luke gave a presentation to senior staff about his findings and they were very engaged with this 17 year old telling them about the problems in their library. I want to know more about this; were they more engaged because he was an “outsider,” because he was a student, because he was young? Related, Claire mentioned that one of the benefits of having a student intern on this project was that he was not influenced by restraints or constraints felt by library staff; he saw only the user side.
Another benefit Claire mentioned was that Luke was able to engage with the student participants in a natural and informal way that she didn’t think would be possible for librarians. She thought the librarians would have been too formal or crossed the line into “cringey.”
If you want to know more, Luke wrote a report about the project and the techniques that were used in the cultural probe.
Love at First Sight: Consolidating First Impressions: Debbie Phillips
Debbie also spoke about doing a cultural probe, this time at Royal Holloway and focused on the experience of new students in their first weeks on campus. The focus was not entirely on the library, as the project was a collaboration among the library, Campus Life, and Internal Communications.
The Campus Life team were able to help with recruitment and 23 students agreed to participate, though only 13 actually finished all the tasks. Still, since they were hoping for 8 participants, this was a good result.
I was struck that, like Claire, Debbie said they were “hoping for a good mix” of participants. Both projects got a reasonable mix but missed out on representation from one or two groups. I think we often do generic recruitment when we want a mix, assuming that we should recruit from a wide group to get a wide range of participants. But if we want, for example, mature students or international students as part of the participant group, we really need to recruit them specifically in order to make sure of it. (I believe Claire did make this point as something they would do differently next time.)
Some of the tasks in the cultural probe at Royal Holloway: diary questions (2 questions from each of the 3 teams plus some general ones), photo tasks, postcard to friends/family (participants could ask for it to be posted but no one did), campus map with emoji stickers to indicate how they felt about specific buildings or areas of campus.
The library found they were surprised at how many students came to the library during their first visit to campus. They were also surprised at how few students attended their library induction. So, they’re planning to try to find ways to help students learn more about the library during that first campus visit, rather than waiting for induction.
Related, they also found that students expressed a preference for learning about campus prior to arrival, so the library will increase their communications ahead of Arrivals Week, rather than waiting until students are actually on campus.
Final Thoughts
I usually do a full post about my thoughts on the conference, but I don’t have a lot more to say. I had an amazing time, as usual, thanks to the wonderful group of people who come to this conference. In my professional life, UXLibs is my very favourite place.
I’m about to head off on sabbatical (maybe you can help with some of my projects!), so I’m not going to immediately apply much of what I learned but I am already excited to do that when my leave is over. I realize that I’ve been emphasizing the research part of UX because research is actually part of my job description and, outside of the website, design and prototyping is not. I felt comfortable doing research beyond the scope of the website, but not finding a way to move that research into action. When I get back to work I hope I can figure out how to, as both keynotes exhorted: get shit done.


 Five years of UXLibs – hurrah! Let’s dive straight in.
Five years of UXLibs – hurrah! Let’s dive straight in. Anneli showed us her version of a UX maturity model (created in Swedish and translated into English). She talked about the importance of recognizing what kind of organization you work in and where you are in the maturity model. She spoke about the frustrations she encountered when her library was in the early stages of maturity and how it helped her to have an external network she could rely on for support.
Anneli showed us her version of a UX maturity model (created in Swedish and translated into English). She talked about the importance of recognizing what kind of organization you work in and where you are in the maturity model. She spoke about the frustrations she encountered when her library was in the early stages of maturity and how it helped her to have an external network she could rely on for support.





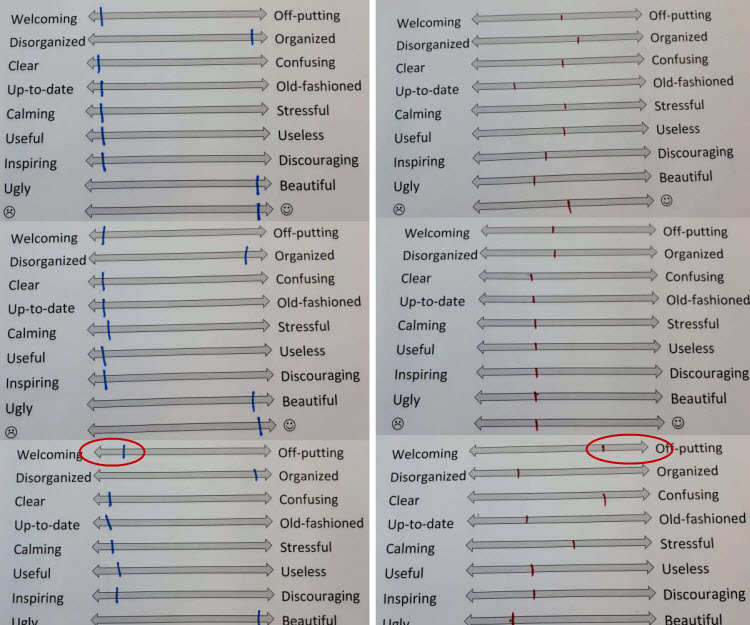
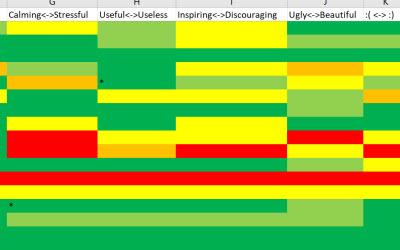
 After coding, I looked at the results for the 🙂 ↔ 🙁 continuum to get a sense of the general feeling about each site. I gave them all an overall assessment (bad, ugh, meh, or ok). No site got better than ok because none was rated in the green by everyone who saw it. Then I looked at how often each was coded green, yellow, and red across all the continuums. Unsurprisingly, those results corresponded to my bad/ugh/meh/ok rating; participants’ 🙂 / 🙁 ratings had been reflective of their overall feelings. Our site ended up on the high end of “meh.” However, several participants made sure to say their ratings of our site were likely high because of familiarity, so we are really likely firmly in “meh” territory.
After coding, I looked at the results for the 🙂 ↔ 🙁 continuum to get a sense of the general feeling about each site. I gave them all an overall assessment (bad, ugh, meh, or ok). No site got better than ok because none was rated in the green by everyone who saw it. Then I looked at how often each was coded green, yellow, and red across all the continuums. Unsurprisingly, those results corresponded to my bad/ugh/meh/ok rating; participants’ 🙂 / 🙁 ratings had been reflective of their overall feelings. Our site ended up on the high end of “meh.” However, several participants made sure to say their ratings of our site were likely high because of familiarity, so we are really likely firmly in “meh” territory.