There's an App for That
ColorBrewer 2.0 And The Rainbow
Using Color Tools to Choose Appropriate Color Schema for your Data Visualization
Jodi Coalter
Life Sciences Librarian
University of Maryland, College Park
jcoalter@umd.edu
The second in a series of columns around data visualization by three librarians at the University of Maryland.
Why Should I Care About Color?
Color is a powerful tool. The right use of color can quickly highlight details in your data, clearly identify differences in groups of data, and illustrate changing trends. As sites like FlowingData show, many artists use color and data effectively to create works of art that also carry information. Use of color can also elicit emotion; advertising companies have known about the connection between our emotions and color for a long time and have effectively used color to elicit specific responses to their products or brands (Hupka et al. 1997; Soriano & Valenzuela 2009). Websites, including library websites, have also used color to effectively reach audiences (Cyr et al. 2010).
But using color can have unintended consequences. Emotions connected to colors are not universal. This means that different cultures might associate different emotions with a color you choose. The use of multiple colors in data visualizations might cause a variety of problems, from inaccessibility for users with different color impairments to difficulty in accurately interpreting the data. The now notorious red-green schema (also known as the rainbow schema) often used in weather forecasts prevents those with deuteranopia from clearly understanding the visualization, making it nearly impossible to interpret (Borland & Taylor li 2007; Hall 2017). Color schemes with too many classes lead to illegible visualizations, or worse, visualizations that are easily misinterpreted.
Ultimately, this means that color choices are important. Choosing to add color to your visualization gives you power to make your data stand out. But it’s important to remember that your color choices may influence the decisions that are made based on your data; if decision makers can’t accurately read your visualization, they may make misinformed choices. No one wants that. Luckily, there are tools that make choosing colors relatively painless. In this column, I will focus on a tool, ColorBrewer 2.0, that I have found particularly useful. I’ll start by talking about why color is an important consideration in data visualization, take a quick look at the ColorBrewer tool, and then dive into some basic color guidelines to help you with your next visualization.
Overview of ColorBrewer and Color
ColorBrewer 2.0 is a tool created by The Pennsylvania State University to help folks choose effective colors for data maps. While the examples displayed in the tool focus on cartography, I’ve found their color schemas work wonders with other data visualizations (Figure 1). The creators of the code, Cynthia Brewer and Mark Harrower, have also made it freely available, letting others create similar tools and expand ColorBrewer’s capabilities.
Figure 1: ColorBrewer 2.0 webpage with map displayed. Image credit: ColorBrewer 2.0.
By highlighting a couple of important rules to consider before adding color to your visualization, ColorBrewer helps you think about how color will work in your visualization before you even start manipulating data. The settings themselves are important color factors to consider, and the information provided in pop-up bubbles gives specific reasons why those settings are important (Figure 2). There are other color tools that recommend various color combinations, but ColorBrewer does a wonderful job of reminding us why these combinations are important.

Figure 2: ColorBrewer information buttons display important color considerations. Image credit: ColorBrewer 2.0.
Now that we know a little more about ColorBrewer let’s play with some colors!
Basic Color Guidelines to Get You Started
Color may seem like a daunting concept to grasp, but if you follow a couple of basic guidelines you will generally end up with a color scheme that is accessible and accurately represents your data. The first step is understanding what color is!
Color is a combination of six main properties. We aren’t going to cover all of them, but the ones that are important to data visualization are hue, saturation, and brightness (often shortened to HSB). Don’t be intimidated by these concepts; they may seem difficult at first, but with a little guidance and ColorBrewer’s helpful tips, they will seem much less daunting. Hue, for example, is how much red, green, or blue a color has. True colors contain no shading or tinting (no black or white). Hue can often be pointed to on a color spectrum and is represented by a number. Hue is closely connected to saturation. Saturation describes colors that contain some amount of black and white (so, how much grey is in a color). A color is highly saturated if there is very little grey in the color. Finally, brightness is how much white or black is mixed into a color. This might still be fuzzy, but my favorite way to think of this comes from Amit Agarwal from Digital Inspiration (Agarwal 2011):
We might use hue to tell the difference between ripe bananas and ones that aren't so ripe. Or, we might use saturation to help us tell the difference between your glass of chocolate milk and the chocolate milk for your friend. Brightness can help us tell the difference between bread and toast, especially burnt toast.
So how does ColorBrewer remind us of these different properties of color? First, the tool asks about the number of data classes you want. Data classes correlate to the number of colors you want on your graph. The more colors you have segmenting your data, the more granular your data can be. However, if you have too many colors, the difference in saturation and brightness becomes too small for readers to differentiate, making it impossible to gain any meaningful insight from your data. ColorBrewer helps you remember this rule by capping the number of classes you can have in sequential data at nine. Any more than nine classes would lead to a uselessly colored map (Figure 3).

Figure 3: ColorBrewer class selection with a cap of nine for sequential data. Image credit: ColorBrewer 2.0.
ColorBrewer also allows you to choose the nature of your data, allowing you to pick between sequential, diverging, and qualitative. Diverging data often gives a rich variety of colors but be cautious in your use of these schemas; you do not want to present your data as being opposite sides of a spectrum unless they truly are.
Those who work with color have many ways of identifying specific colors. Probably the most familiar identification method is hexadecimal, or hex for short. This system was made popular by coders who were looking for an easy way to identify different colors in HTML. All hex numbers start with # followed by three pairs of alpha-numeric code. For example, #0000FF is the hex code for blue. The first two numbers correspond to the amount and shade of red, the second pair of numbers correspond to the amount of green, and the third set of numbers correspond to blue. Using these codes, you can identify every color on the Internet.
While hex may be the standard, there are other codes that folks use for identifying color. RGB and RGBA are nearly identical to hex, which you might have guessed by looking at the names. “RGB” stands for red, green, and blue, and the extra “A” allows for more code relating to the transparency of color. CMYK stands for Cyan Magenta Yellow Black allowing coders to identify colors based on specific amounts of cyan, magenta, yellow, and black. If you are printing your visualizations, CMYK may play a big role in your work; printers use the CMYK scale instead of hex or RGB because they have traditionally used those four colors to print full color images.
Pantone is considered the “authority” of color by many different people across disciplines. They have an exceptional “Color Finder” that allows you to find the hex, RGB, and CMYK color codes for many colors (Figure 4).

Figure 4: Screenshot of color codes in Pantone's Color Finder Tool. Image credit: Pantone.
But there are many different tools you can use to identify various color codes and import them into whatever visualization tool you use (even Excel). For example, there’s an Eye Dropper tool that you can add to Chrome that allows you to quickly identify the color code in the website.
ColorBrewer allows you to choose the code you prefer, either hex, RGB or CMYK. There’s also a useful export feature that allows you to take those codes with you into various other platforms. This is incredibly useful, as it allows you to seamlessly integrate your color codes into whatever program or language you are using to create your visualizations.
ColorBrewer also prompts you to think about how your visualization will be viewed. At the top of the 3-class BuGn (Blue Green) color scheme, a set of icons appears that lets you know how “friendly” your scheme is in various situations. If you hover over each of these icons, you can see what they represent. For example, the default ColorBrewer setting shows a 3-class blue green color scheme (3-class BuGn). This class is “color blind friendly”, “photocopy friendly”, “LCD friendly”, and “print friendly”. If you were to switch to an 8-class BuGn, you see all but the color blind friendly icon is crossed out (Figures 5 & 6).

Figure 5: 3-class Blue Green scheme is friendly to a wide variety of people and formats as shown by the ColorBrewer icons. Image credit: ColorBrewer 2.0.

Figure 6: 8-class BuGn scheme is only friendly to color blind folks, but should not be used for printing, LCD screens, or photocopying. Image credit: ColorBrewer 2.0.
Finally, ColorBrewer allows you to filter your color schemes by various requirements. For example, if you only want schemes that are colorblind safe, you can check that box and only schemas that are clearly readable by color blind folks will appear. If you plan to print your visualizations, you can use the print and photocopy filters as well.
Other Tools
ColorBrewer is not the only tool out there to help you find a color palette for your data. Although ColorBrewer excels at telling you a lot of information about various color schemes, some tools allow for more creativity, different application use, and alternative functionality. For example, CARTOColor extends the ColorBrewer concept, creating more palettes based on the general information presented in ColorBrewer.
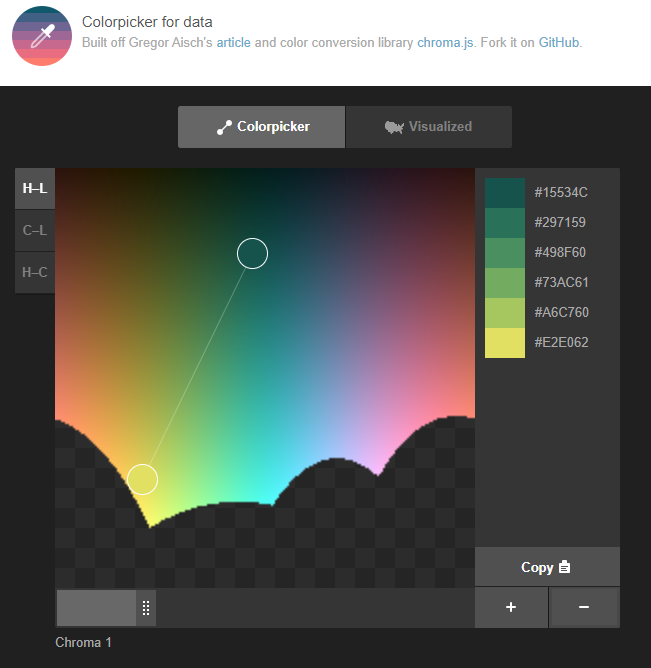
One tool that is both helpful and fun is Colorpicker for Data. Based on the chroma.js library, this tool is great if you know JavaScript but need help visualizing what chroma can do for you. But it’s also a great tool if you know nothing about coding and just want to see all the options out there. By dragging two points around on a color palette and choosing the number of “swatches” (similar to classes in ColorBrewer) you can find a wide variety of color palettes that will accurately represent your data. The variety seems endless, and if you have a bit more time on your hands you can really let your creativity shine.

Figure 7: Colorpicker for Data. Image credit: Colorpicker for Data.
If you have a good idea of a color that you want to start and end your scheme, Data Color Picker from Learn UI Design will help you fill in the middle. This tool allows you to change the number of classes, gives examples of your palette on sample visualizations, and shows what your scheme will look like on both a light and a dark background. It even helps you fill in palettes with a single hue and a diverging palette. Although Data Color Picker lacks some of the information provided in ColorBrewer, it does provide more information about color use in data at the bottom of the page, and is an excellent option in choosing colors.

Figure 8: Data Color Picker is a great option for choosing data colors. Image credit: Data Color Picker.
Picular is a color finding tool that fashions itself as the “Google of color”, and they aren’t far off. In the search box, you can type any word that you want to express in color, whether a noun like “forest”, an emotion like “joy”, or even a season like “fall”. Picular will return a wide variety of colors that it identifies as matching your word. Speaking from experience, Picular is a lot of fun and can take up a lot of your time, but it might not be the best choice if you are looking for a full palette that is good at visualizing data. For example, it doesn’t have the option to create diverging, sequential, or qualitative schemes. But it might be a good place to start assembling a complete palette.
There is even a tool that can help you choose a palette based on the world around you. Color Palette Generator allows you to design a color palette from a picture on the internet. Simply copy and paste the URL and the Generator will design a complete palette with accompanying hex codes from the picture. Again, it doesn’t allow you to choose the number of colors or the type of color scheme you are looking for, but it might be a good way to gain some inspiration.
Conclusion
Although choosing colors may feel daunting or difficult, using the right tools can make the process relatively painless. While ColorBrewer is a useful tool for helping you identify effective color palettes, it also helps you keep some basic principles of color in mind. This is important so that your visualizations can be used and enjoyed by those with different color abilities. It also helps ensure that everyone can accurately interpret your data and come to conclusions supported by those data.
References
Agarwal, A. 2011. A Simple Way to Understand Hue, Saturation and Luminosity. Digital Inspiration. [Internet] [cited 2020 January 8]. Available from https://www.labnol.org/home/hue-saturation-luminosity/20104/.
Borland, D. & Taylor Ii, R. M. 2007. Rainbow Color Map (Still) Considered Harmful. IEEE Computer Graphics and Applications [Internet]. 27(2): 14–17. Available from https://doi.org/10.1109/MCG.2007.323435.
Cyr, D., Head, M., & Larios, H. 2010. Colour appeal in website design within and across cultures: A multi-method evaluation. International Journal of Human-Computer Studies [Internet]. 68(1–2), 1–21. Available from https://doi.org/10.1016/j.ijhcs.2009.08.005.
Hall, M. 2017. No more rainbows! Agile. [Internet] [cited 2020 January 8]. Available from https://agilescientific.com/blog/2017/12/14/no-more-rainbows.
Hupka, R. B., Zaleski, Z., Otto, J., Reidl, L., & Tarabrina, N. V. 1997. The Colors of Anger, Envy, Fear, and Jealousy: A Cross-Cultural Study. Journal of Cross-Cultural Psychology [Internet]. 28(2), 156–171. Available from https://doi.org/10.1177/0022022197282002.
Soriano, C., & Valenzuela, J. 2009. Emotion and colour across languages: Implicit associations in Spanish colour terms. Social Science Information [Internet]. 48(3), 421–445. Available from https://doi.org/10.1177/0539018409106199.

This work is licensed under a Creative Commons Attribution 4.0 International License.
Issues in Science and Technology Librarianship No. 93, Spring 2020. DOI: 10.29173/istl47.